Processing sketch based on histograms of iterated chaotic functions
A few years ago I found a very nice software tool for generation artwork based on histograms of iterated chaotic functions: Fyre. The last version of this tool dates from 2011 year. So, I decide to bring this beautiful math to the Processing code.
The idea of the graphic generation is like this:
x' = sin(a * y) - cos(b * x)
y' = sin(c * x) - cos(d * y)
Where x and y are starting coordinates for each point. We could use pixels as points or some more clever objects. Anyway, at the beginning of our composition we have a canvas with pixels with x, y coordinates or we have some list(array) of points with x, y properties of each one. From here I will use points metaphor. Then we want to draw our points. For doing this we have to recalculate coordinates of each point according formula above. A, B, C, D variables are only coefficients, you can play with them as you wish. Well, to concrete, in a formula there is a variable titled x – it is old coordinate, you have to update it to x’. And on the next drawing iteration you will use x’ as old coordinate.
Here the basic example with my comments.
The class MyE is a simple construction of the 2D point idea. This class has only 2 properties (ore two fields): x and y. Also it has a constructor which takes two arguments: x and y. For what, how do you think? Of course, to use that values for the properties. In the lines 4 and 5 I use term this. just to separate x as a class property with x that is constructor argument. I do it because these two variable look absolutely similar: x and x. If even we do not understand which is which, what does Java compiler?
class MyE {
float x, y;
MyE(float x, float y) {
this.x=x;
this.y=y;
}
}
I put definition of class MyE to the separate file in a separate Processing tab.
The main Processing code is here:
float a = 3.085;
float b = -1.504;
float c = 0.111;
float d = -4.393;
ArrayList<MyE> myEs = new ArrayList<MyE>();
void setup() {
size(500, 500);
smooth();
noStroke();
ellipseMode(CENTER);
background(250);
fill(0, 5);
float step = 1.0f / 500.0f;
for(float x = 0; x < 1; x+=step){
for(float y = 0; y < 1; y+=step){
MyE tmpE = new MyE(x,y);
myEs.add(tmpE);
}
}
}
void draw() {
for(MyE tmpE: myEs){
float nx = sin(a * tmpE.y) - cos(b * tmpE.x);
float ny = sin(c * tmpE.x) - cos(d * tmpE.y);
ellipse(nx*100 + width/2, ny*100 + height/2, 1, 1);
tmpE.x = nx;
tmpE.y = ny;
}
}
void keyPressed() {
if(key=='s'){
saveFrame("fyre-######.png");
}
}
We defined our variables a,b,c,d in the 1-4 lines as a float types. Then at the line 6 we create a “smart” list of MyE objects. In this list we will store our point — objects of MyE class. We called this list myEs. The definition of basic setup method(function) starts at the 8th line. The most interesting part is placed from the 16th to the 22th lines. There we create starting coordinates for our points. The trick is that coordinates lie in the o to 1 interval. We have done it because our update function (at the top of this post) uses sin and cos function, that works with radians. That is why we define a small step for loops in the 16th line. And then at 19th line we create a new point with current coordinates. After this, at the 20th line we use add() method to put our point to the storage myEs.
The most part of work we have done. Now it is time for art. Following the main idea, we should update coordinates of each points and draw them. At the line 27th we jump into the loop foreach. This loop goes throw our storage point by point without any additional steps or variables. It is very easy: each iteration the variable tmpE links to the next point from the storage. And then the 28th and the 29th lines work for calculating artistic magic! There we apply exactly the same functions as we plan, even if we have no idea how they work. When we get new coordinates, let’s draw ellipse in the 30th line. And do not forget that coordinates are very small, we have to zoom them. Also do not forget to store our coordinates into the point at the 31th and the 32th lines.

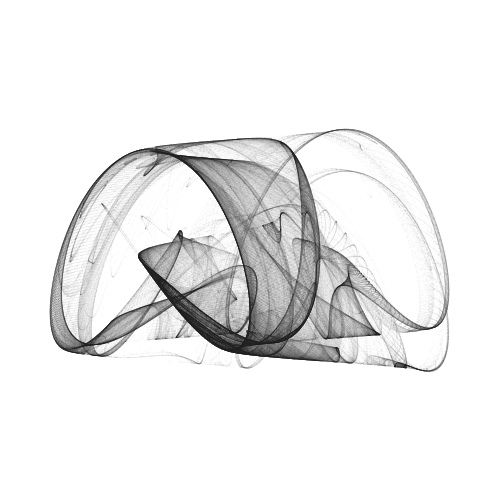
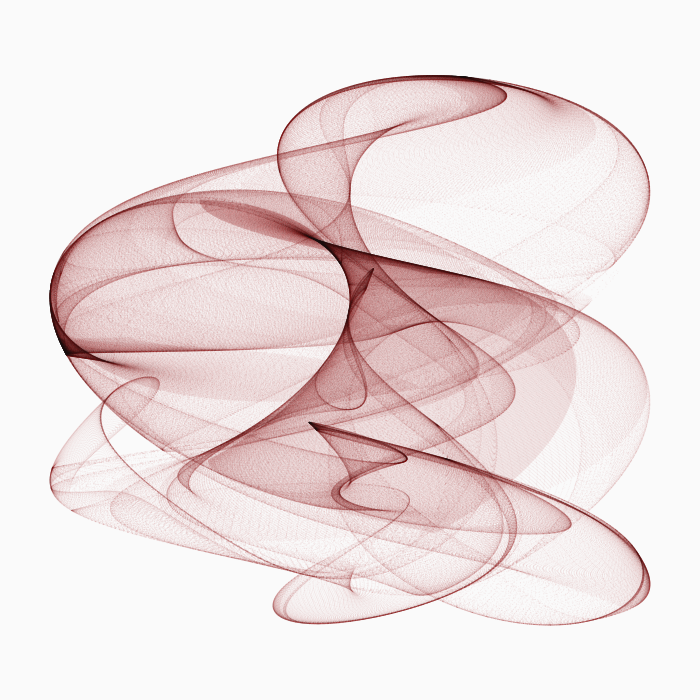
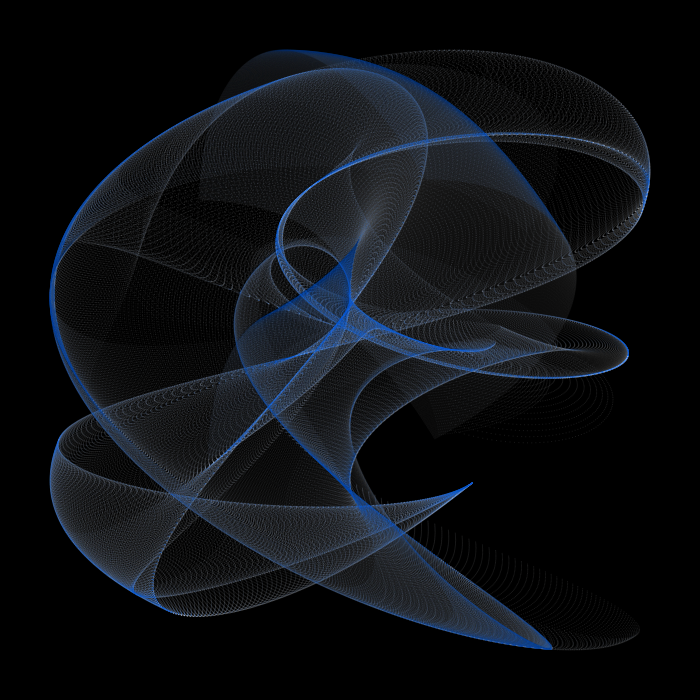
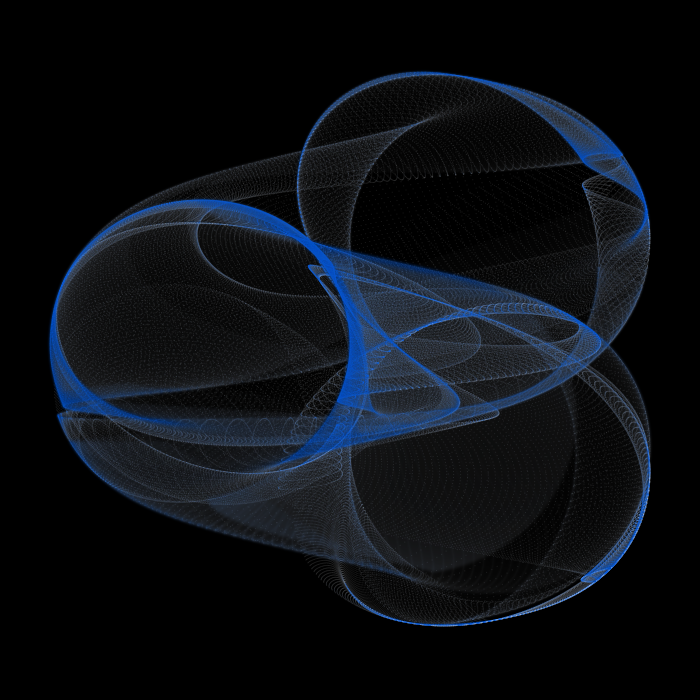
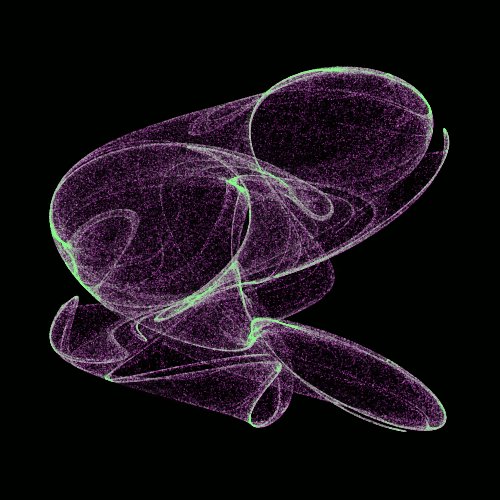
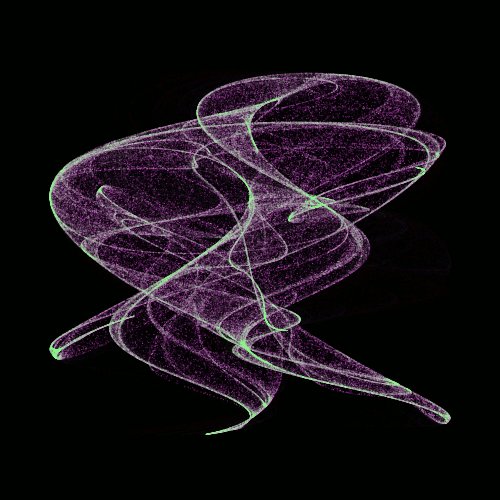
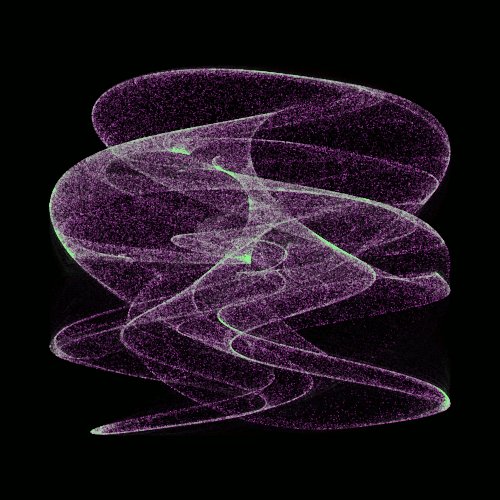
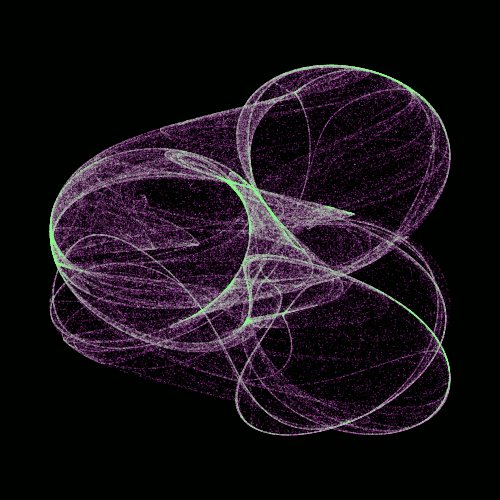
After all you can store your artwork in .png as example. Here is some pictures from this code directly and from the modifications of it. One more thing, you can link you mouse cursor with a,b,c,d variables – it is very fun.
All code is available here: https://github.com/PaulOrlov/processing-1




Created at 03/25/2016